Tkinter
Label Widget

Label je v Tkinteru název třídy, jejíž instance se používá k zobrazení textu nebo obrázku.
Sotva existuje kniha nebo úvod do programovacího jazyka, který by nezačal s příkladem "Hello World". Budeme se držet tradice ale lehce upravíme výstup na "Hello Tkinter".
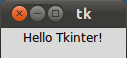
Následující skript používá Tkinter k vytvoření okna s textem "Hello Tkinter". Můžete použít překladače Pythonu pro zadání kódu řádek po řádku nebo jej můžete uložit do souboru, např. "tk_hello.py":
from tkinter import * root = Tk() w = Label(root, text="Hello Tkinter!") w.pack() root.mainloop()
Spuštění našeho příkladu
Uložíme-li skript do souboru, můžeme jej spustit z příkazového řádku takto:$ python33 tk_hello.py
Okno v Linuxu s Gnome vypadá takto:

Ve Windows převezme okno motiv Windows:

Vysvětlení
Modul Tkinter, který obsahuje knihovnu Tk, musí být vždy importován. V našem příkladě importujeme z Tkinteru všechno ("*") do jmenného prostoru našeho modulu:from tkinter import *Pro aktivaci Tkinteru musíme vytvořit kořenový (root) widget třídy Tk, což je okno s titulkovou lištou a dalším vybavením, doplněným správcem okna. Kořenový (top-level) widget musí být vytvořen před všemi ostatními widgety a v aplikaci může být jenom jeden.
root = Tk()Následující řádek obsahuje widget odvozený od třídy Label. První parametr tvorby instance je název nadřazeného (parent) okna, v našem případě "root". Náš widget (w) je tedy potomkem kořenového widgetu. Klíčový (keyword) parametr "text" určuje text, který má být zobrazen:
w = Label(root, text="Hello Tkinter!")Konfigurační metoda pack napovídá Tk aby přizpůsobil velikost okna velikosti daného textu.
w.pack()Okno se zobrazí až poté, co vložíme smyčku událostí Tkinteru:
root.mainloop()Náš skript zůstane pod dohledem této smyčky událostí dokud nezavřeme okno.
Užití obrázků v popiscích
Jak jsme již uvedli, popisky (labels) mohou obsahovat text i obrázky. Následující příklad obsahuje dva popisky, jeden s textem a druhý s obrázkem.
from tkinter import *
root = Tk()
logo = PhotoImage(file="../images/python_logo_small.gif")
w1 = Label(root, image=logo).pack(side="right")
explanation = """V současnosti jsou podporovány\n
pouze formáty GIF a PPM/PGM.\n
Existuje ale rozhraní, které umožňuje\n
snadné vložení dalších formátů."""
w2 = Label(root,
justify=LEFT, padx = 10,
text=explanation).pack(side="left")
root.mainloop()
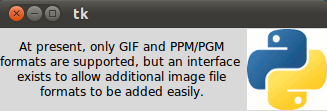
Když tento skript spustíte, bude aplikace v Linuxovém desktopu s Gnome vypadat nějak takto:

Parametr "justify" lze použít pro zarovnání textu vlevo, vpravo, na střed (LEFT, RIGHT či CENTER). Parametr "padx" použijeme pro přidání dodatečné horizontální výstelky kolem textového popisku. Implicitní výstelka (padding) je 1 pixel. Pro vertikální výstelku existuje parametr "pady". Předchozí příklad bez "justify" (implicitní je střed) a "padx" vypadá takto:

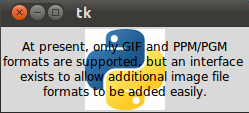
Potřebujete text přecházející přes obrázek? Žádný problém! Vytvoříme pouze jeden popisek, u něhož zadáme text i obrázek současně. Implicitně se obrázek kreslí místo textu. Abychom dostali i text, musíme použít parametr "compound". Zadáme-li tomuto parametru hodnotu CENTER, vypíše se text přes obrázek:
from tkinter import *
root = Tk()
logo = PhotoImage(file="../images/python_logo_small.gif")
explanation = """At present, only GIF and PPM/PGM\n
formats are supported, but an interface\n
exists to allow additional image file\n
formats to be added easily."""
w = Label(root,
compound = CENTER,
text=explanation,
image=logo).pack(side="right")
root.mainloop()

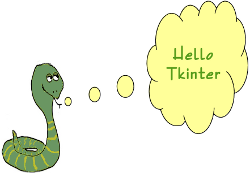
Můžeme mít obrázek na pravé straně a text na levé s výstelkou 10 pixelů na levé a pravé straně následující změnou deklarace popisku:
w = Label(root,
justify=LEFT,
compound = LEFT,
padx = 10,
text=explanation,
image=logo).pack(side="right")
Je-li parametr "compound" nastaven na BOTTOM, LEFT, RIGHT, či TOP, je obrázek následně kreslen pod, vlevo, vpravo či nad textem.
Barevné popisky s různými fonty
Některé widgety Tk, jako "label", "text" a "canvas" vám umožní určit font zadávaného textu. Toho se dosáhne zadáním atributu "font" prostřednictvím konfiguračního parametru font. Musíte vzít v úvahu, že fonty jsou jednou z několika oblastí, které nejsou nezávislé na platformě.Pro barevnou změnu textu použijeme u popisku atribut "fg" a pro barevnou změnu pozadí použijeme atribut "bg".
from tkinter import *
root = Tk()
Label(root, text="Red Text in Times Font",
g="red", font="Times").pack()
Label(root, text="Green Text in Helvetica Font",
¨ fg="light green", bg="dark green",
font="Helvetica 16 bold italic").pack()
Label(root, text="Blue Text in Verdana bold",
fg="blue", bg="yellow",
font="Verdana 10 bold").pack()
root.mainloop()
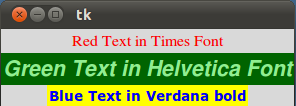
Všimněte si, že jsme instancím třídy Label nepřiřadili žádné názvy. Výsledek vypadá takto:

Dynamický obsah popisku
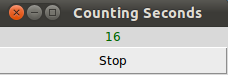
Následující skript vádí příklad, kde hodnota v popisku se dynamicky zvětšuje o 1, dokud se nestiskne tlačítko stop:
import tkinter as tk
counter = 0
def counter_label(label):
def count():
global counter
counter += 1
label.config(text=str(counter))
label.after(1000, count)
count()
root = tk.Tk()
root.title("Counting Seconds")
label = tk.Label(root, fg="green")
label.pack()
counter_label(label)
button = tk.Button(root, text='Stop', width=25, command=root.destroy)
button.pack()
root.mainloop()
Výsledek předchozího skriptu vypadá takto: