Tkinter
Text Widget

Widget třídy Text se používá pro zadání víceřádkové textové oblasti. Textový widget Tkinteru je velmi všestranný a může být použit pro širokou škálu úloh. I když hlavním jeho účelem je tvorba jednoduchých víceřádkových textových polí, je také často používaný ve formulářích, jednoduchých textových editorech a dokonce webových prohlížečích.
Kromě toho mohou být textové widgety použity pro zobrazení odkazů (links), obrázků i HTML s CSS včetně.
Nalézt v učebních textech jednoduchý příklad textového widgetu je poměrně obtížné. Proto s takovým příkladem naši kapitolu začneme:
Vytvoříme widget s použitím třídy Text(). Jeho výšku určíme hodnotou 2, to jest dva řádky a šířku hodnotou 30, to jest 30 alfanum. znaků. Do vytvořeného objektu vložíme text metodou insert().
from tkinter import * root = Tk() T = Text(root, height=2, width=30) T.pack() T.insert(END, "Just a text Widget\nin two lines\n") mainloop()
Výsledek by neměl být příliš překvapující:

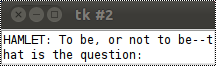
Nepatrně náš příklad změníme. Zadáme jiný text, tentokrát začátek slavného monologu z Hamleta:
from tkinter import * root = Tk() T = Text(root, height=2, width=30) T.pack() quote = """HAMLET: Být či nebýt--to je ta otázka: Whether 'tis nobler in the mind to suffer The slings and arrows of outrageous fortune Or to take arms against a sea of troubles And by opposing end them. To die, to sleep-- No more--and by a sleep to say we end The heartache, and the thousand natural shocks That flesh is heir to. 'Tis a consummation Devoutly to be wished.""" T.insert(END, quote) mainloop()
Když skriptík spustíme, dostaneme velmi neuspokojující výsledek. V okně vidíme jenom první řádek monologu, roztržený do dvou řádků okna. Příčinou je nevhodné nastavení výšky (height) a šířky (width) widgetu.

Jedním řešením našeho problému by mohlo být nastavení výšky na počet řádků monologu a dostatečné zvětšení šířky.
Existuje ale lepší technika, kterou známe z našeho prohlížeče a jiných aplikací: rolování.
Rolovací lišty
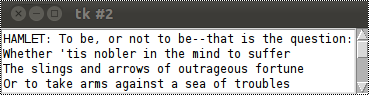
Přidejme tedy do našeho okna rolovací lištu. Pro tento účel poskytuje Tkinter třídu Scrollbar(). Jediným parametrem nového objektu bude nadřazené okno "root".from tkinter import * root = Tk() S = Scrollbar(root) T = Text(root, height=4, width=50) S.pack(side=RIGHT, fill=Y) T.pack(side=LEFT, fill=Y) S.config(command=T.yview) T.config(yscrollcommand=S.set) quote = """HAMLET: To be, or not to be--that is the question: Whether 'tis nobler in the mind to suffer The slings and arrows of outrageous fortune Or to take arms against a sea of troubles And by opposing end them. To die, to sleep-- No more--and by a sleep to say we end The heartache, and the thousand natural shocks That flesh is heir to. 'Tis a consummation Devoutly to be wished.""" T.insert(END, quote) mainloop( )
Výsledek je nyní mnohem lepší. Nevyhovuje-li nám rolovací lišta, můžeme si okno zvýšit táhnutím okraje:

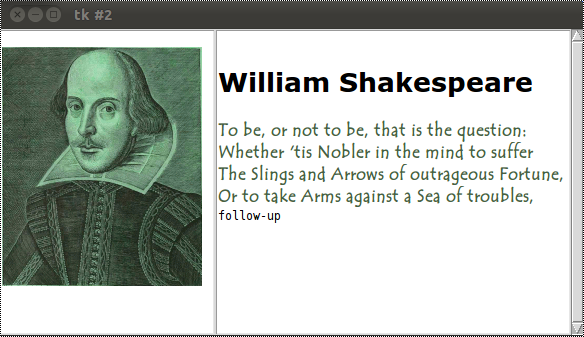
Text s obrázkem
V našem dalším přikladu přidáme do textu obrázek a text spojíme s instrukcí:
from tkinter import *
root = Tk()
text1 = Text(root, height=20, width=30)
photo=PhotoImage(file='./William_Shakespeare.gif')
text1.insert(END,'\n')
text1.image_create(END, image=photo)
text1.pack(side=LEFT)
text2 = Text(root, height=20, width=50)
scroll = Scrollbar(root, command=text2.yview)
text2.configure(yscrollcommand=scroll.set)
text2.tag_configure('bold_italics', font=('Arial', 12,
'bold', 'italic'))
text2.tag_configure('big', font=('Verdana', 20, 'bold'))
text2.tag_configure('color', foreground='#476042',
font=('Tempus Sans ITC', 12, 'bold'))
text2.tag_bind('follow', '<1>', lambda e, t=text2:
t.insert(END, "Not now, maybe later!"))
text2.insert(END,'\nWilliam Shakespeare\n', 'big')
quote = """
To be, or not to be, that is the question:
Whether 'tis Nobler in the mind to suffer
The Slings and Arrows of outrageous Fortune,
Or to take Arms against a Sea of troubles,
"""
text2.insert(END, quote, 'color')
text2.insert(END, 'follow-up\n', 'follow')
text2.pack(side=LEFT)
scroll.pack(side=RIGHT, fill=Y)
root.mainloop()